Arayüz Geliştiriciliği hakkında
Giriş
Arayüz geliştiriciliği web'in o kadar garip bir alanı ki, tamamen HTML5 ve CSS3 ile dökülmüş bir arayüz ile, tablo yapısı ile dökülmüş bir site aynı görünürlüğü yakalayabiliyor. Şu ana kadar yapılan işlere baktığımda, (özellikle freelance yapılan işler) müşterinin tek odak noktası tasarım ile ortaya çıkan arayüzün aynı şekilde gözükmesi oluyor. Yani siz sadece tr ve td etiketlerini kullanarak bile para kazanabiliyorsunuz. Peki ya iş responsive tasarıma gelince? Ya da SEO ile öne çıkmak isteyen bir müşteriye rast geldiğinizde? İşte burada bazı arayüz geliştiricileri diğerlerinden açıkça ayrılıyor.
Eleştiri
Front End geliştiriciliği konusunda başından beri savunduğum birkaç şey var. Javascript geliştiriciliğini, Arayüz geliştiriciliğinden ayrı tutarsam eğer, herkesin bu işi rahatlıkla yapabileceğini düşünüyorum. Yaptığım işi küçümsediğimden ya da Front End Developer'ları Back End Developer'lardan daha aşağı gördüğümden değil kesinlikle. Bunu savunan birinin de her zaman karşısında olurum zira.
Javascript gittikçe gelişiyor ve obje odaklı mimari yapı -AngularJS, Backbone, Ember- sunucu dilleri ile iç içe olduğundan beridir, bu işin daha da kıymetli olmasını oturduğum yerden keyifle izliyorum. Front End Developer deyince akıllara Photoshop'tan layer parçalayan adamın gelmemesi ya da tema düzenleyen bir Wordpress Developer'ın artık bu işi aşağılamaya cüret edememesi web'in bu dalı için gerçekten harika gelişmeler. Bir Front End Developer olarak gittikçe Javascript tarafına doğru kaysam da, arayüz ve responsive konusunda da kendimi geliştirmekten geri kalmıyorum. Javascript Development, Front End'in genel kalıbından gittikçe uzaklaşıyor olsa da, ağırlıklı olarak HTML ve CSS3 yazdığımız projelerde -yani herkesin rahatlıkla yapabileceğini söylediğim kısımda- en önemli avantaj hız ve efektif kod yazmak oluyor.
Responsive'e uygun kod yazmak
Uzun bir süredir LESS yazan biri olarak, ana sayfa için @import: "home.less"; satırımdan sonra, bu sayfaya ait responsive eklemeleri yapmak için @import: "home-responsive.less"; adlı yeni bir dosya oluşturup, bütün eklemeleri buraya yaparak kırılma noktalarını düzeltiyordum. Zaman geçtikçe bakıyorum ki, projeden projeye responsive için yazdığım kod sayısı gittikçe azalmaya başlamış. Anlıyorum ki gerçekten düşünülerek ve kurgulanarak oluşturulan bir div ağacı ile birlikte -tabii ki css framework'ların nimetlerinden faydalanarak-, bazen çoğu sayfa için yeni bir *-responsive.less dosyası oluşturmaya gerek bile kalmıyor. Zaten son 4-5 projedir responsive için yeni bir dosya oluşturmaktan vazgeçip, satır içi yapmaya başladım. Kendimce oluşturduğum CSS yardımcı stil class'ları ile birlikte, ne kadar hız kazandığımı açıkça görebiliyorum. Bu yazıda paylaşacağım şey ise, margin ve padding niteliklerini daha efektif kullanmamıza yarayacak ve gerçekten zaman kazandıracak bir yöntem olacak.
LESS Space ne işe yarıyor?
Less Space; farklı kırılma noktalarında, blok elementlerinin yaslanması değiştiğinde, aralarındaki ya da kendi içindeki margin ve padding özniteliklerini ekstra css stilleri kullanmadan değiştirmenize yarıyor. Yani bir elementin farklı çözünürlüklerdeki margin ve padding değerlerini değiştiriyoruz ama bunu css'e dokunmadan yapıyoruz.
Margin ve Padding Öznitelikleri
Farzedelim ki, içerik alanımızda sidebar ve content içeriğimiz yan yana olsun. 768px ve daha düşük genişlikteki ekranlarda ise sidebar'ın post alanının altına inmesini ve ikisinin de kullanılabilir tüm yatay genişliği doldurmasını istiyoruz. Yani sidebar genişliğin %25'ini kapsarken, content alanının ise %75'ini kapsamasını istiyoruz. 768px'den daha düşük genişliklerde ise post ve sidebar alanının aralarındaki boşluğu artırmak istiyorum. Ben Bootstrap kullandığınızı farz ederek, html kodlarımı buna uygun yazacağım.
NORMAL ŞARTLARDA KOD GÖRÜNTÜSÜ
Aşağıdaki CSS ve HTML kod bloklarında, normal bir şekilde bunu nasıl yazacağımızı anlatıyorum:
HTML Kodu
<div class="container">
<div class="row">
<div id="content" class="col-md-8">
</div><!-- content -->
<div id="sidebar" class="col-md-4">
</div><!-- sidebar -->
</div><!-- "row" -->
</div><!-- "container" -->
CSS Kodu
#content {
margin-bottom: 20px;
}
#sidebar {
margin-bottom: 20px;
}
@media(max-width:767px) {
#content {
margin-bottom: 40px;
}
#sidebar {
margin-bottom: 40px;
}
}
Masaüstü genişliğinde sidebar ve content alanının margin-bottom değeri 20px iken, 768px ve daha düşük çözünürlüklerde ise margin-bottom değeri 40px olarak ayarladık.
LESS SPACE İLE YAZILACAK KOD
Bu kısımda CSS kısmına ihtiyacımız yok. Bütün nitelikleri HTML ile LESS Space class'ları üzerinden yazdıracağız.
HTML Kodu
<div class="container">
<div class="row">
<div id="content" class="col-md-8 xs-mb-40 md-mb-20">
</div><!-- content -->
<div id="sidebar" class="col-md-4 xs-mb-40 md-mb-20">
</div><!-- sidebar -->
</div><!-- "row" -->
</div><!-- "container" -->
Dikkat ettiyseniz, col-md-8 ve col-md-4 class'larına ek olarak ikişer class daha ekledik. yani xs-mb-40 ve md-mb-20. Şimdi buradaki class'ların ne demek olduğunu açıklayalım.
Eğer benim gibi Bootstrap <3 sevdalısıysanız, Bootstrap'ın grid sistemine aşinasınızdır demektir. Burada kullandığımız 3 bölümlü kodu ise anlamanız daha da kolaylaşacak.
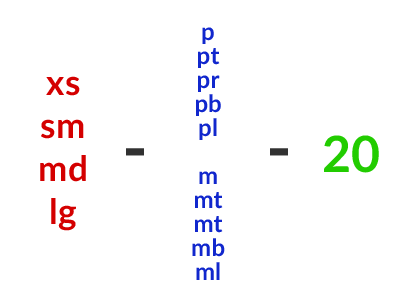
Şimdi farklı CSS Frameworkleri ile uğraşan, Bootstrap'tan habersiz (incelemekte fayda var) arkadaşlar için bu kodun bölümlerini açıklayalım:

Kırmızı Alan:
Bu kısımda viewport genişliğini, yani kullanıcı tarayıcısının hangi ekran tipinde olduğunu yazıyoruz. Alabileceği değerler:
xs(extra small: 480px) Mobil ve daha büyük ekranlar için.
xs aynı zamanda global aralığı temsil eder. Yani bütün çözünürlüklerde aynı değeri vermek için xs yazarız. xs ile birlikte başka bir çözünürlükte veri girdiğimizde ise global veri alanının üzerine yazarız. Bu yüzden Less Space CSS dosyasında global class'lar diğerlerinden önce yazılıyor.sm(small: 768px) Tablet ve daha büyük ekranlar için.md(medium: 992px) Masaüstü ve daha büyük ekranlar için.lg(large: 1200px) Extra geniş ekranlar için.
Mavi alan
Bu kısım CSS margin ve padding özniteliklerini temsil ediyor
ppaddingptpadding-topprpadding-rightpbpadding-bottomplpadding-leftmmarginmtmargin-topmrmargin-rightmbmargin-bottommlmargin-left
Yeşil alan
Bu kısımda ise margin ve padding değerini belirtiyoruz.
- 0 alabilir
- Yalnızca rakam
- Eksi değerler alamaz
İNDİRME ve KULLANIM
İNDİRME LİNKLERİ
less-space.css less-space.min.css less-space.less sass-space.scss
Bower ile yükleme
bower install less-space
Git ile Yükleme
git clone //github.com/Eomerx/less-space.git
Dosyaları indirdikten sonra, değişkenleri değiştirip Grunt ile css'i yeniden compile edebilirsiniz. Ya da makalenin sonundaki Generator'ı kulanarak kendi kırılma noktalarınızı girip oluşturulan CSS kodlarını alabilirsiniz.
KULLANIM
Bootstrap ve LESS kullanmıyorsanız; dist klasöründeki less-space.css adlı css dosyasını diğer stil dosyalarınızla birlikte çağırın.
Bootstrap ve LESS ile CSS'inizi oluşturuyorsanız;
- 1. Yol: src klasöründeki less-space.less adlı dosyayı bootstrap'in less klasörünün olduğu klasöre kopyalayın. Daha sonra aynı klasördeki
bootstrap.lessdosyasının sonuna@import "less-space.less";satırını ekleyin.less-space.lessdosyasının başındaki kırılma noktalarını tanımlayan satırları silin. bu değerler variables.less dosyasında zaten tanımlandılar. - 2. Yol: src klasöründeki less-space.less dosyasını less dosyalarınızın olduğu klasörün içine kopyalayın. Daha sonra compile ettiğiniz ana less dosyanızın herhangi bir yerine
@import "less-space.less";satırını ekleyin. - 3. Yol: src klasöründeki sass-space.scss dosyasını sass dosyalarınızın olduğu klasörün içine kopyalayın. Daha sonra compile ettiğiniz ana sass dosyanızın herhangi bir yerine
@import "sass-space.scss";satırını ekleyin.
Github Gist
Less diliyle yazılan for döngüsü.
Sass diliyle yazılan for döngüsü.
Codepen'den önizleme
Buradaki canlı önizlemede, verilen classlara göre farklı kırılma noktalarında hangi değerlerin geçerli olduğunu görebilirsiniz. Kırmızı boyalı kısım margin niteliğini, yeşil boyalı kısım ise padding niteliğini temsil ediyor. Tarayıcıyı boyutlandırarak değişiklikleri izleyebilirsiniz.
See the Pen Less Space by Ömer Aslanbakan (@Aslanbakan) on CodePen.
LESS Space CSS Dosyası oluşturma
Bu kısımda ise verdiğiniz kırılma noktalarına göre size CSS oluşturuluyor. Less ya da Sass haricinde Stylus kullanan ya da herhangi bir CSS Proprocessor kullanmayan arkadaşlar, kendi kırılma noktalarını yazarak burada oluşturulan CSS'i HTML'lerine ekleyebilirler.
Ömer Aslanbakan tarafından tarihinde yayımlandı.
